Dari widget daftar isi otomatis yang sudah saya buat sebelumnya, saya merasakan ada yang kurang lengkap dari penampilan daftar isi tersebut, sebenarnya sudah terlihat bagus dan rapi karena postinganya terurut sesuai dengan abjad dan label, namun saya pikir akan lebih cantik jika ditambahkan sedikit efek ringan dengan bantuan jQuery.
Sebenarnya efek jQuery ini bukan buatan saya pribadi, namun saya hanya memiliki ide dan ternyata ada yang sudah membuatnya, maka dari itu saya akan coba membagikanya, namun saya tidak tahu siapa yang "asli" membuatnya, dikarnakan banyak sekali widget ini betebaran luas di Internet, namun saya mengucapkan terimakasih sekali lagi kepada pembuat dari widget ini.
Cara Membuat Daftar Isi Accordion
1. Login ke Blogger.
2. Pilih Laman.
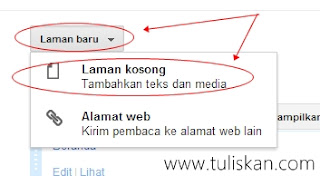
3. Klik Laman Baru > Laman Kosong.
4. Pilih Opsi "HTML" (bukan compose).
5. Letakkan kode di bawah ini kedalamya.
<div dir="ltr" style="text-align: left;" trbidi="on">
<style type="text/css">
#dafis-acc{ font-family:"Trebuchet MS", Tahoma, Verdana, Arial, Helvetica, sans-serif; font-size:12px; color:#333; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtQ60tRhAvk0fCmqwPwNeSx4tiJJrVpNm95HYhoTewUyZaloiux3_xA8MSyC-qXWjNjP3tCUdswg1_e9f1NnzkAyRInn1L4vwedzb4oWu2MoUVCx5JuYBqeBrKvAWBsvkfDlYsWrbtakw/d/bg5.gif) repeat-y scroll left center #E7F7FB; padding:2px 0; border:1px solid #339DC6; } .dafis-label{ background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhBJ1Ddi4MhpS0cntcY4apIJUxgjPNDD0CxbrKSPAGFe2i1EM6_67z0sBVnKKexfEVYK4k779Y7wuofyeLMSYevvXrv19kq4VvG4AhmNJ9A-npJJ0LQ93H4JZCS1DKE9oQtGC-bcEmQvFY/d/bg4.gif) repeat-x scroll 0 0 #E1F4FB; font-weight:bold; line-height:1.4em; overflow:hidden; white-space:nowrap; vertical-align: baseline; margin: 1px 3px; outline: none; cursor: pointer; text-decoration: none; padding: 2px 10px; color: #fff; text-shadow: 0 1px 1px rgba(0,0,0,.3); border:1px solid #2F94BA; } .dafis-label:hover{ background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiBZ4jtMEM2Ul24tdwEPnpQQc_VUUaidgtmtTtHvDlskUXwyLU9jTgpCLM0F_Luytym0mAb0l5WAyKokSiCnIl0yWp0p5pbk-oRR__i7DqwQJPz4HO4rj4P0mwvnkycFFg-CPNm3OHhR1A/d/bg2.gif) repeat-x scroll 0 0 #E1F4FB; color:#003366; } .dafis-daf ol{ margin:0 0 0 30px !important; padding:0 !important; } .dafis-daf ol li{ background-color:#C9E9F4; line-height:1.5em; margin:1px 3px !important; white-space:nowrap; text-align:left; border:1px solid #339DC6; } .dafis-daf ol li a{ text-decoration: none !important; color:#333 !important; display:block; padding-left:10px; } .dafis-daf ol li a:hover{ background: #7BC4DF; border-left: 5px #333 solid; padding-left: 5px; text-shadow: 0 1px 1px rgba(0,0,0,.3); }
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script>
<script src="https://farhanshare-blogspot-com.googlecode.com/files/sitemap%20%281%29.js" type="text/javascript"></script><script src="http://www.tuliskan.com/feeds/posts/summary?max-results=1000&alt=json-in-script&callback=loadtoc"></script>
</div>
Keterangan : ganti kode yang berwarna merah dengan URL blog anda.
6. Klik "Publikasikan", dan selesai.
Demikian informasi terbaru tentang cara membuat daftar isi otomatis dengan jquery di blog, baca juga artikel menarik laianya seputar tutorial blog tentang cara membuat tab view minimalis di blog, semoga bermanfaat, dan selamat mencoba.
Sumber Referensi : Blogger Bondowoso




EmoticonEmoticon