
Bagi anda yang mempunyai akun blogger, maka anda akan mendapatkan list update artikel dari blog yang anda ikuti (langganan) pada bagian bawah tampilan dasbor akun anda, namun tenang saja jika anda tidak memiliki sama sekali atau belum tahu menau tentang perihal blogspot, pasalnya dalam hal ini Google juga sudah mengantisipasinya dengan menyediakan Twitter dan Yahoo! sebagai alternatif solusinya.
Namun, terkadang ada beberapa blogger yang memiliki kendala terhadap widget yang disediakan oleh Google ini, yaitu tampilanya yang terlalu default (bawaan blogspot) dan rows atau akun yang ditampilkan terlalu banyak, sehingga memakan space yang tersedia di blog.
Menanggapi permasalahan diatas, saya akan coba memberikan solusi dari pengalaman nge-blog saya, yaitu dengan menggunakan elemen HTML/JavaScript, jadi bagi anda yang mengalami kendala pada saat mensetting tampilanya lewat gadget 'pengikut' biasa, mungkin inilah salah satu solusi jalan keluarnya, pasalnya saya juga mengalami hal yang serupa, dan setelah saya mengaplikasikan widget ini lewat HTML/JavaScript, sekarang saya jadi lebih mudah mengatur tampilanya sesuai dengan keinginan saya. Jadi bagaimana, Anda tertarik mencobanya? Jangan takut untuk Berkreasi!
Cara Modifikasi Kotak Pengikut/Follower Blog
1. Login ke Blogger.
2. Pilih Tata Letak / Layout.
3. Klik Add Gadget (pada penempatan elemen yang anda suka).
4. Pilih HTML/JavaScript.
5. Letakkan kode berikut ini kedalamnya.
<script src="http://www.google.com/friendconnect/script/friendconnect.js" type="text/javascript"></script>
<div id="div-1ftsgyl88qnrs" style="width:300px;border:1px solid #cccccc;"></div>
<script type="text/javascript">
var skin = {};
skin['BORDER_COLOR'] = '#dedede';
skin['ENDCAP_BG_COLOR'] = '#f0f0f0';
skin['ENDCAP_TEXT_COLOR'] = '#444';
skin['ENDCAP_LINK_COLOR'] = '#444';
skin['ALTERNATE_BG_COLOR'] = '#fff';
skin['CONTENT_BG_COLOR'] = '#f9f9f9';
skin['CONTENT_LINK_COLOR'] = '#444';
skin['CONTENT_TEXT_COLOR'] = '#444';
skin['CONTENT_SECONDARY_LINK_COLOR'] = '#444';
skin['CONTENT_SECONDARY_TEXT_COLOR'] = '#444';
skin['CONTENT_HEADLINE_COLOR'] = '#444';
skin['NUMBER_ROWS'] = '2';
google.friendconnect.container.setParentUrl('/' /* location of rpc_relay.html and canvas.html */);
google.friendconnect.container.renderMembersGadget(
{ id: 'div-1ftsgyl88qnrs',
site: '17928547695262337427' },
skin);
</script>
Keterangan:
- #cccccc = Warna border widget.
- #f0f0f0 = Warna background bagian atas widget.
- 300px = Lebar widget.
- 2 = jumlah barisan akun yang ditampilkan pada widget.
- 1px = Ketebalan border widget.
- div-1ftsgyl88qnrs = Ganti dengan ID blog anda (cara mengetahui ID blog lihat dibawah).
- 17928547695262337427 = Ganti dengan kode Site blog anda (cara mengetahui kode site lihat dibawah).
6. Klik "Save/Simpan" gadget, dan selesai.
Cara Mengetahui Kode Site dan ID blog anda.
1. Pasang gadget 'pengikut/follower' blog seperti biasa.
2. Buka blog anda, lalu liat source page-nya (klik CTRL+U).
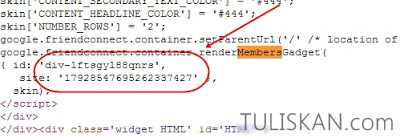
3. Klik CTRL+F, ketikkan kata kunci "Members", tekan Enter, maka anda akan menemukan kode kurang lebih seperti dibawah ini.
4. Di dekat kode tersebut, anda akan menemukan kode yang kita cari, yaitu Kode Site dan Blog ID, lihat pada kode yang saya tunjuk dengan tanda panah pada gambar dibawah, yang atas adalah Blog ID dan yang bawah adalah Kode Site.
5. Terakhir, anda tinggal memasukkan kode yang didapat diatas ke widget 'pengikut/follower' pada elemen HTML/JavaScript tadi.
Demikian informasi terbaru tentang cara modifikasi kotak pengikut/follower blog, baca juga artikel inspiratif lainya seputar tutorial blog tentang membuat like box facebook melayang/popup dengan timer, semoga bermanfaat, dan selamat mencoba.




EmoticonEmoticon