Cara Membuat Email Subscription Minimalis di Blog - Email Subscription atau yang sering kita sebut Newsletter adalah layanan yang disediakan oleh Feedburner secara gratis, fungsi dari layanan ini pada hakikatnya adalah untuk mengirimkan setiap artikel-artikel terbaru yang terbit ke email-email para pengunjung yang sudah terdaftar sebelumnya. Sebenarnya Newsletter ini bisa juga dikategorikan hampir mirip dengan widget follower atau pengikut yang disediakan Blogger, namun bedanya widget Email Subscription ini akan dikirimkan secara otomatis ke e-mail para pengunjung, sedangkan widget follower hanya akan bisa digunakan dan ditampilkan pada orang yang memiliki akun blogger, jadi email subcription secara garis besar bersifat lebih universal ketimbang widget pengikut seperti yang sudah saya paparkan tadi.
Perlu saya ingatkan kembali bahwasanya layanan gratis ini disediakan oleh Feedburner, jadi mau tidak mau anda harus mempunyai akunya, memang pada dasarnya akun ini wajib untuk dimiliki para blogger, namun mungkin diantara kita ada yang belum mempunyainya, maka anda dapat langsung membuatnya di Feedburner, syarat mendaftarnya sangat simple yaitu anda harus memiliki akun gmail.
Pada dasarnya widget ini adalah kombinasi permanen antara widget social media dan email subscription, namun pada kesempatan kali ini saya coba memodifikasinya dengan cara memisahkan keduanya hingga bersifat individual, hal tersebut saya lakukan karena banyak request atau permintaan yang tinggi dari rekan-rekan blogger dengan mengirimkan feedback ke blog ini.
1. Login ke Blogger.
2. Pilih Tata Letak.
3. Klik Add Gadget.
4. Pilih HTML/JavaScript.
5. Letakkan kode di bawah ini kedalamnya.
Keterangan:
Perlu saya ingatkan kembali bahwasanya layanan gratis ini disediakan oleh Feedburner, jadi mau tidak mau anda harus mempunyai akunya, memang pada dasarnya akun ini wajib untuk dimiliki para blogger, namun mungkin diantara kita ada yang belum mempunyainya, maka anda dapat langsung membuatnya di Feedburner, syarat mendaftarnya sangat simple yaitu anda harus memiliki akun gmail.
Pada dasarnya widget ini adalah kombinasi permanen antara widget social media dan email subscription, namun pada kesempatan kali ini saya coba memodifikasinya dengan cara memisahkan keduanya hingga bersifat individual, hal tersebut saya lakukan karena banyak request atau permintaan yang tinggi dari rekan-rekan blogger dengan mengirimkan feedback ke blog ini.
Cara Membuat Email Subscription Minimalis di Blog
1. Login ke Blogger.
2. Pilih Tata Letak.
3. Klik Add Gadget.
4. Pilih HTML/JavaScript.
5. Letakkan kode di bawah ini kedalamnya.
<style>
#sidebar-subscribe-box{width:300px;border:1px solid #aaa;border-radius:3px;padding:3px 0}
.sidebar-subscribe-box-wrapper{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgyTDy296ElUTB6Qsbf86PvaIn9JLa0h-q27otjc3ZU9bYlTCpOWJXKdzJ_WRVh4YJz-sAajnvA-qpf9YJGX-C83qt8gcKe0owSdHjNykbS6UVG3JCAf9cH7RcD5JgkYXLOw6ua4-aHikM/s1600/background.png) repeat scroll 0 0 #f7f7f7;color:#111;font-size:14px;line-height:20px;padding:1px 20px 10px;text-align:center;text-transform:uppercase}
.sidebar-subscribe-box-form{clear:both;display:block;margin:10px 0}form.sidebar-subscribe-box-form{clear:both;display:block;margin:10px 0 0;width:auto}
.sidebar-subscribe-box-email-field{-moz-border-radius:4px;-webkit-border-radius:4px;background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiPXs1eirjuObO6NeBs1la86IPS73XRLSH5_DYui1OHz82Y1YDqy66zUmZYrA7KNdCPXN6XntDylVwKt6Byf8kJD_kaBI1n9YOEju8p_qxzmTLNcrmlvYSfbZB9Occsob2fmLByepVCj6Y/s1600/icons.png) no-repeat 0 -27px;border:1px solid #ccc;border-radius:4px;color:#444;margin:0 0 15px;padding:10px 40px;width:68%}
.sidebar-subscribe-box-email-button{background:#09f;border:1px solid #007fff;box-shadow:0 1px 0 rgba(255,255,255,0.3) inset, 0 1px 0 transparent;color:#fff;cursor:pointer;font-family:verdana;font-weight:700;padding:5px;text-shadow:1px 1px 0 rgba(0,0,0,.4);text-align:center;width:100%}
.sidebar-subscribe-box-email-button:hover,.sidebar-subscribe-box-email-button:focus{background:#1ca4ff}
.sidebar-subscribe-box-email-button:active{-moz-box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;-webkit-box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;outline:0}iframe,object,embed,.yt-border iframe,.yt-border object,.yt-border embed,table{width:100%}embed{border-radius:3px;-moz-box-shadow:0 2px 4px rgba(0,0,0,0.2);-webkit-box-shadow:0 2px 4px rgba(0,0,0,0.2);background:#FFF;border:1px solid #ddd;box-shadow:0 2px 4px rgba(0,0,0,0.2);margin:5px;padding:4px 4px 4px}
#footer-section{border-top:1px solid #aaa;box-shadow:inset 0 4px 6px -3px #aaa;font-family:cambria;font-size:14px;height:100px;margin:10px -30px 5px;padding:0 30px;text-align:center;width:100%}
a.social-icons{margin-right: 5px;height:45px;width:45px;}
a.social-icons:hover { opacity: .7; filter:alpha(opacity=70);}
</style>
<div id="sidebar-subscribe-box">
<div class="sidebar-subscribe-box-wrapper">
<br/>
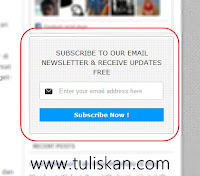
<center>Subscribe To Our Email Newsletter & Receive Updates Free</center>
<div class="sidebar-subscribe-box-form"><form action="http://feedburner.google.com/fb/a/mailverify?uri=Tuliskancom" class="sidebar-subscribe-box-form" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=Tuliskancom', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow"><input name="uri" type="hidden" value="Tuliskancom" />
<input name="loc" type="hidden" value="en_US" /><input class="sidebar-subscribe-box-email-field" name="email" autocomplete="off" placeholder="Enter your email address here"/>
<input class="sidebar-subscribe-box-email-button" title="" type="submit" value="Subscribe Now !" /></form>
</div></div></div>
Keterangan:
- Kode Merah : Ganti dengan ID/Username Feedburner anda.
- Kode Biru : Ukuran lebar kotak email subcription (sesuaikan dengan lebar sidebar).
Untuk live demonya anda bisa lihat pada sidebar blog ini. Demikian informasi terbaru tentang cara membuat email subscription minimalis di blog, baca juga artikel menarik lainya seputar tutorial blog tentang cara membuat tab view minimalis di blog, semoga bermanfaat, dan selamat mencoba.
Sumber Referensi : Bloggertrix